App engine media cache
Ever needed resized images on your site but didn't really want to run batch resize operation?
Did you try setting the css settings to resize the image, but realize you where totally hosing your low bandwith users (or generally killing your user experience to begin with).
In response to these problems (and the general expense of tools like scene7) I began building a google app engine cloud computing service that will do this and ultimate enable caching. It is essentially an intelligent reverse proxy that will enable image transformation and caching via google app engine.
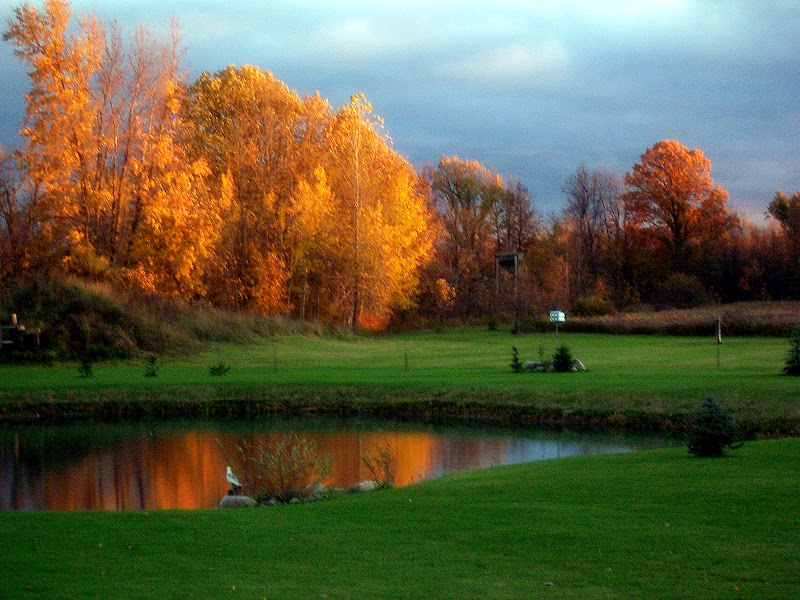
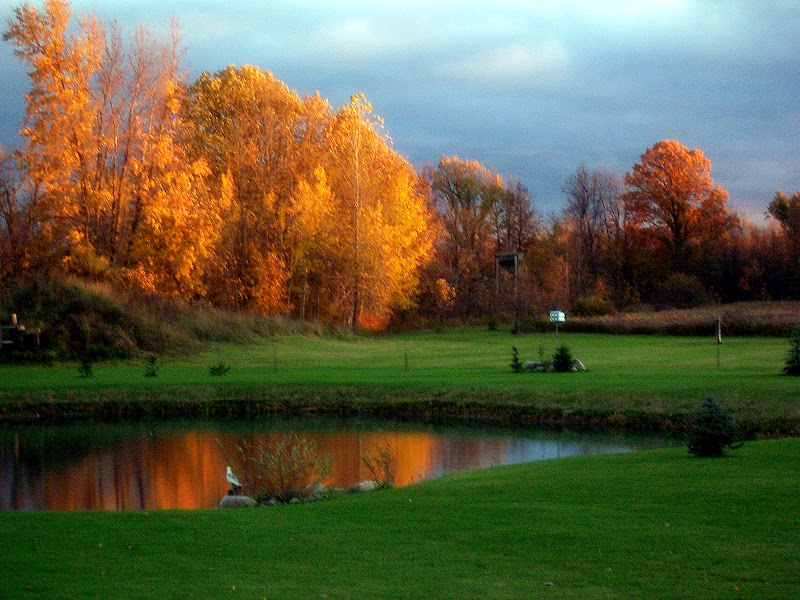
As an example, suppose you want to see the following image on your page

But you want it resized to 150px wide
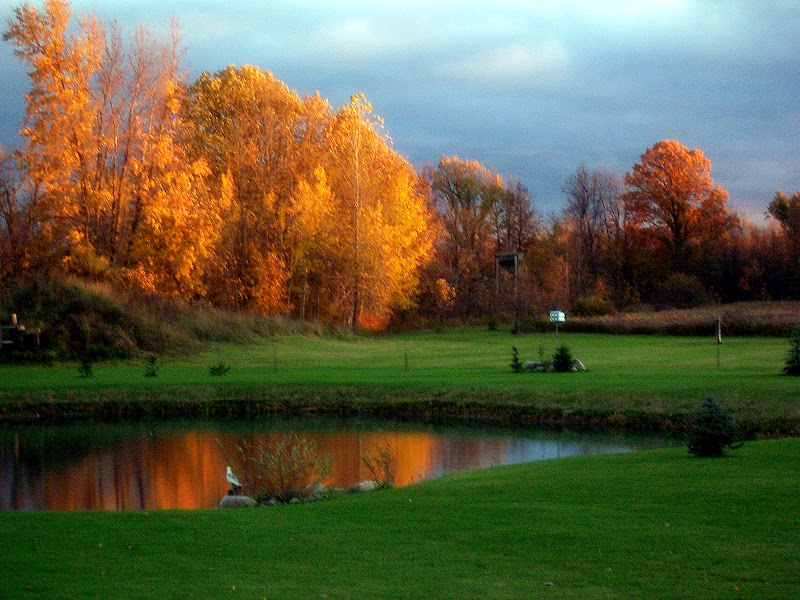
One way (the css way) would be to apply style="width:150px" and you would get the following:

You could use width AND height, but it won't maintain the aspect ratio.
Of course you're still streaming the entire 21KB image back to the browser and if you look closely, it really didn't do a good job of antialiasing the photo (the bucket in the back is just a strange white blob in the first one).
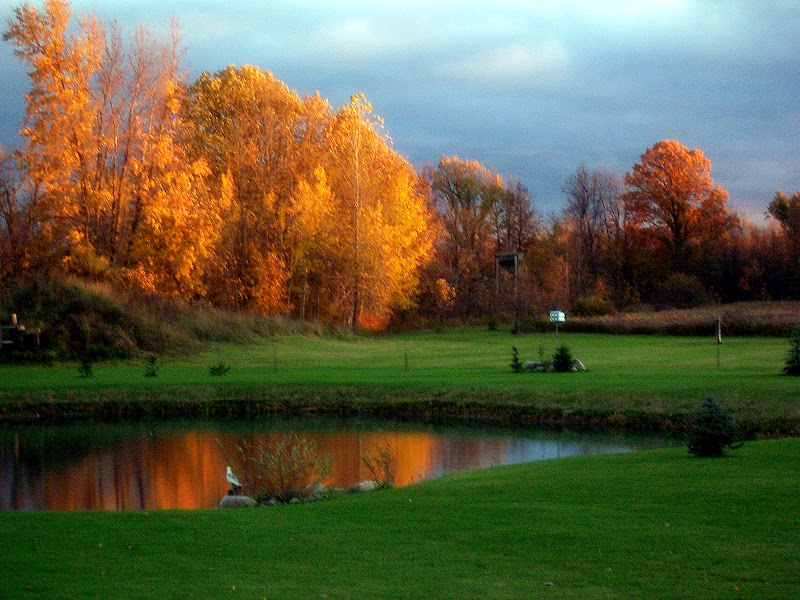
If you use the App engine image service, you instead stream back only 4kb to the browser, and it looks a bit better.

Obviously there is a lot more to do (like implement intelligent http caching), but I think this has a lot of potential. I'm sure there are other services that are cheaper than scene7, but I like the idea of leveraging google's infrastructure for this.
Did you try setting the css settings to resize the image, but realize you where totally hosing your low bandwith users (or generally killing your user experience to begin with).
In response to these problems (and the general expense of tools like scene7) I began building a google app engine cloud computing service that will do this and ultimate enable caching. It is essentially an intelligent reverse proxy that will enable image transformation and caching via google app engine.
As an example, suppose you want to see the following image on your page

But you want it resized to 150px wide
One way (the css way) would be to apply style="width:150px" and you would get the following:
<img style="width:150px" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDJu46SDigVQUkrf_LtMuFWkm935LJ4SuqHIhwKwtLPy_Z4n5Ey-v_bdRTK7N83LoAlevsAtHAjopQcTt1gSjazArRm2_lK4lipdCXwBYtRxcslL3UHEq1SB5czihY7p2LnY_wpAShCTA/s800/100_1342.JPG"/>

You could use width AND height, but it won't maintain the aspect ratio.
Of course you're still streaming the entire 21KB image back to the browser and if you look closely, it really didn't do a good job of antialiasing the photo (the bucket in the back is just a strange white blob in the first one).
If you use the App engine image service, you instead stream back only 4kb to the browser, and it looks a bit better.
<img src="http://mediacache.appspot.com/mediacache/lh5.ggpht.com/_N8htlFAQOes/RiDF79J1dGI/AAAAAAAAAFU/qZfwdyr6O6o/s800/100_1342.JPG?size=150"/>
Obviously there is a lot more to do (like implement intelligent http caching), but I think this has a lot of potential. I'm sure there are other services that are cheaper than scene7, but I like the idea of leveraging google's infrastructure for this.
Comments